
Design Responsivo
Você está lendo esse post de um computador, de um tablet ou de um celular? Essa não é uma pergunta aleatória. Só está sendo feita porque a forma como estamos navegando na internet está cada vez mais diversificada, e qualquer uma das opções é possível.
Seu site está adaptado para ser visualizado em todos os tipos de dispositivos? Você possui visitantes que se conectam a você tanto pelo desktop como pelo celular ou tablet? E se falarmos que essa condição nem é tão nova assim, isso deixaria você mais alerta?
Nesse post, vamos explorar algumas questões básicas sobre responsividade e mostrar algumas vantagens que isso traz em termos de desempenho e resultados.
Algumas perguntas que iremos responder ao longo do post:
Você está lendo esse post de um computador, de um tablet ou de um celular? Essa não é uma pergunta aleatória. Só está sendo feita porque a forma como estamos navegando na internet está cada vez mais diversificada, e qualquer uma das opções acima é possível.
Já faz um tempo que ninguém mais diz “vou entrar na internet”. Basta pegar o celular ao lado, conectar e pronto. Sem dificuldade alguma estamos online.
Olhe ao seu redor, em seu escritório, no ponto de ônibus, na praça de alimentação do shopping, na praia, no café e até mesmo no trânsito. Alguém deve estar com um celular na mão, certo? É um comportamento tão comum que não pensar em como ele pode influenciar o seu negócio é ficar para trás.
Ao mesmo tempo, um detalhe precisa ser levado em consideração. A maioria dessas pessoas está navegando ou em aplicativos ou em sites adaptados para dispositivos móveis. Fato que deixa ligado o alerta: precisamos fazer com que nosso negócio também esteja à mão dos usuários. Caso contrário, a chance de ele sair de nosso site, por conta de uma má experiência, e ir para um site concorrente, é enorme.
E é nesse quesito que as vantagens de um site responsivo surgem.
Sabe aquele site que você abre no celular e a tela até fica ajustada, mas com letras tão pequenas que você precisa utilizar o zoom para ler? Então, esse não é um site responsivo.
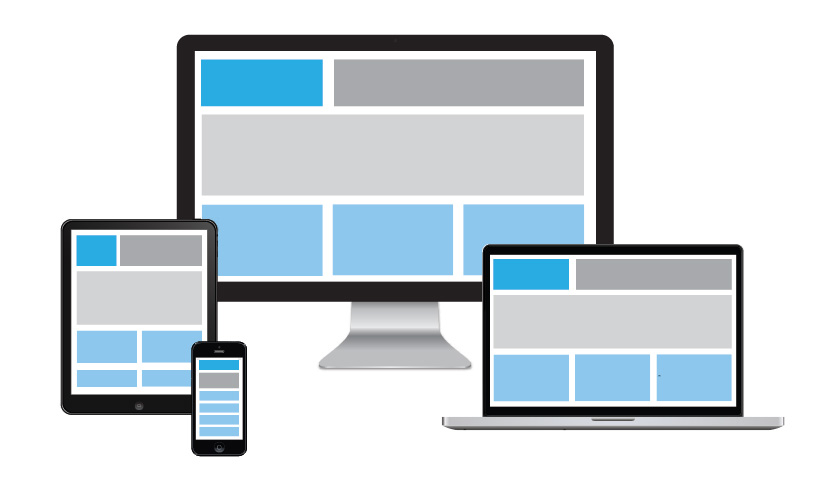
Sites responsivos são inteligentemente projetados para serem adaptados a qualquer tipo de resolução, sem distorções. Um design responsivo identifica qual é a largura de cada dispositivo e, dessa forma, consegue determinar o quanto de espaço está disponível e como a página será mostrada para que esses espaços sejam aproveitados de forma plena. Também ajusta as dimensões das imagens, das fontes e dos demais elementos de uma página para que eles não fiquem desproporcionais.
Em termos bem práticos, é aquele site que, com o mesmo layout, se ajusta perfeitamente a qualquer resolução de forma harmônica, passando a mesma experiência de leitura ao usuário, independentemente do dispositivo pelo qual está sendo acessado.
Uma outra confusão comum acontece entre sites responsivos e versões mobile de um site. Há algumas diferenças entre essas duas características, como veremos abaixo.
Responsivo é todo o site projetado para ser adaptado para qualquer tipo de tela. É uma única estrutura de códigos que funciona em diferentes resoluções.
Um mobile template é um pouco diferente, é um segundo site separado, feito exclusivamente para ser aberto em determinados tipos de dispositivos.
O recomendado, por diversos motivos que você verá abaixo, é que o site seja responsivo. No entanto, se ainda não for possível ou se você estiver com um projeto em andamento para essa adaptação, uma versão mobile ou um plugin que adapte para dispositivos móveis é uma opção interessante também.
O blog do Diego Rohden hoje é responsivo, mas por algum tempo utilizamos o plugin WP Touch, que faz automaticamente um novo layout sempre que um usuário acessa seu site via dispositivo móvel. Foi uma medida provisória até que nosso novo layout 100% responsivo ficasse pronto.
Agora que você já está contextualizado e já entendeu o que é um site responsivo, chegou a hora de falarmos alguns motivos para você usar esse recurso em seu site.
Experiência do usuário é tudo. E traz resultados concretos.
Segundo o Google Think Insights, se um usuário acessar sua página via dispositivo móvel e não encontrar o que procura, há 61% de chances de ele desistir e partir para outro site.
Em contrapartida, se ele fica satisfeito com o seu site, com uma experiência positiva, as chances de ele converter em seu produto ou serviço são de 67%.
Pegue você mesmo como exemplo. Sempre que você abre um site pelo celular e percebe que ele está desalinhado, você fica satisfeito?
De acordo com o relatório Digital, Social & Mobile 2015, 39% da população total brasileira já tem acesso à internet via celular e outros dispositivos móveis. Em número absolutos, a porcentagem representa 79 milhões de brasileiros.
A tendência é confirmada na mesma pesquisa, que mostra um aumento de 109% no número de pageviews via dispositivos móveis, e uma queda de 12% dos pageviews via desktops.
O Google favorece websites responsivos e, sobretudo quando a busca é feita via dispositivo móvel, dá preferência a esses sites, aumentando naturalmente o tráfego orgânico.
Portanto, ter um site responsivo colabora com que seu site apareça nos resultados de busca, independentemente do dispositivo que o usuário esteja utilizando para realizar a pesquisa.
Uma das atualizações do Google de 2015 ganhou o carinhoso apelido de Mobilegeddon (Mobile + Armageddon). A intenção do Google é favorecer os sites que são responsivos ou que possuem uma versão mobile em detrimento aos que não estão preparados. Falamos com mais profundidade sobre essa atualização de algoritmo no post “Mobilegeddon: seu site está preparado?”.
Além disso, a estrutura de URL permanecerá a mesma em todos os dispositivos, o que também melhora o seu ranking e a visibilidade de seu site para o robô de busca.
Uma das recomendações do Google PageSpeed Developers é que o conteúdo acima da dobra em um dispositivo móvel seja carregado em menos de 1 segundo. E o carregamento completo da página em menos de 2 segundos.
Na maioria dos casos, isso se torna inviável quando uma versão desktop do site é carregada em um dispositivo móvel. A velocidade de carregamento, além de ser um fator de rankeamento para o Google, também prejudica o usuário. Caso o site demore a carregar, há uma alta probabilidade de que o usuário feche a janela e procure o que precisa em outro lugar.
Um site responsivo já é mais leve e otimizado para os dispositivos móveis, e por isso é carregado mais rapidamente do que uma versão desktop.
Ter um site responsivo reduz a quantidade de usuários que entram em seu site e saem sem interação alguma.
Esse item está ligado à experiência do usuário, uma vez que, se ele não for bem recebido ao entrar na página, as chances de ele fechar e desistir – ou partir para outra pesquisa – são grandes.
É importante tomar cuidado com essa taxa de rejeição, uma vez que, se ela estiver muito alta, pode ser interpretada pelo Google como sinal de que o conteúdo não é relevante. E quando isso acontece, as chances de sua página perder posições é grande.
Ainda baseado no relatório Digital, Social & Mobile 2015, temos um dado de que 15% dos brasileiros que utilizam a internet em dispositivos móveis fizeram uma compra nos últimos 30 dias.
Nesse quesito, a preferência da população brasileira ainda é o desktop, que tem para o mesmo quesito uma taxa de 36%.
Mesmo assim, os números mostram uma tendência que está em pleno desenvolvimento. Ter um aplicativo ou um site responsivo para um ecommerce, por exemplo, é uma maneira de aumentar as suas vendas.
Assim como há aumento de vendas, há também a possibilidade de aumentar a conversão e gerar Leads por meio de dispositivos móveis.
Se você utiliza as redes sociais para promover seus materiais, é muito necessário que as páginas sejam responsivas. O usuário poderá estar navegando nas redes pelo smartphone quando visualizar seu link no feed de notícias. E se, ao clicar, a página for desalinhada, é muito maior a chance de ele não converter do que ele abrir novamente o link no desktop.
Diego Rohden desenvolve Landing Pages responsivas, o que certamente contribui para que tenhamos conversões via dispositivos móveis.
O Brasil possui 78 milhões de contas em redes sociais que são acessadas por dispositivos móveis, número que equivale a 38% da população total. Esse número não significa usuários únicos, uma vez que uma pessoa pode ter várias contas em diferentes redes sociais, por exemplo.
Porém, não deixa de ser um número expressivo. Como o acesso às redes sociais via celulares e tablets é a cada dia mais frequente, nada mais inteligente do que seu site ser responsivo. As chances de suas páginas serem compartilhadas em redes sociais por esses usuários são muito maiores se eles tiverem uma experiência agradável de navegação.
Além do mais, ter apenas uma única página responsiva deixa a experiência mais agradável também para quem acessa um link que foi compartilhado via celular por outra pessoa. Isso evita que uma versão móvel – geralmente bem resumida – seja aberta em um desktop, como aqueles domínios, por exemplo,“http://m.site.com/slug-da-pagina”, ou “http://site.com/mobile/slug-da-pagina”.
Uma das maiores vantagens de um design responsivo é que ele é feito para diferentes resoluções e não para diferentes dispositivos. Ou seja, não importa qual a resolução da tela do dispositivo que o seu visitante está utilizando, o layout irá se adaptar.
Isso abre uma brecha para dispositivos futuros, que poderão ser lançados com resoluções diferentes. Um layout responsivo deixa seu site pronto para qualquer dispositivo, mesmo os que ainda não existam.
Dispositivos móveis já estão aí para ficar. Não é mais o futuro, é o presente. Afinal, não é de todo absurdo também que algumas pessoas já nem usem a internet via computadores. E nem de que algumas pessoas sequer tenham computadores em casa.
Hoje, a maioria dos templates já são produzidos pensando em uma responsividade. Por isso, perguntamos: Como é o layout do seu site? É responsivo? Possui uma versão mobile? Utiliza um plugin? Ou ainda está implementando uma versão nova? Compartilhe seu caso nos comentários!